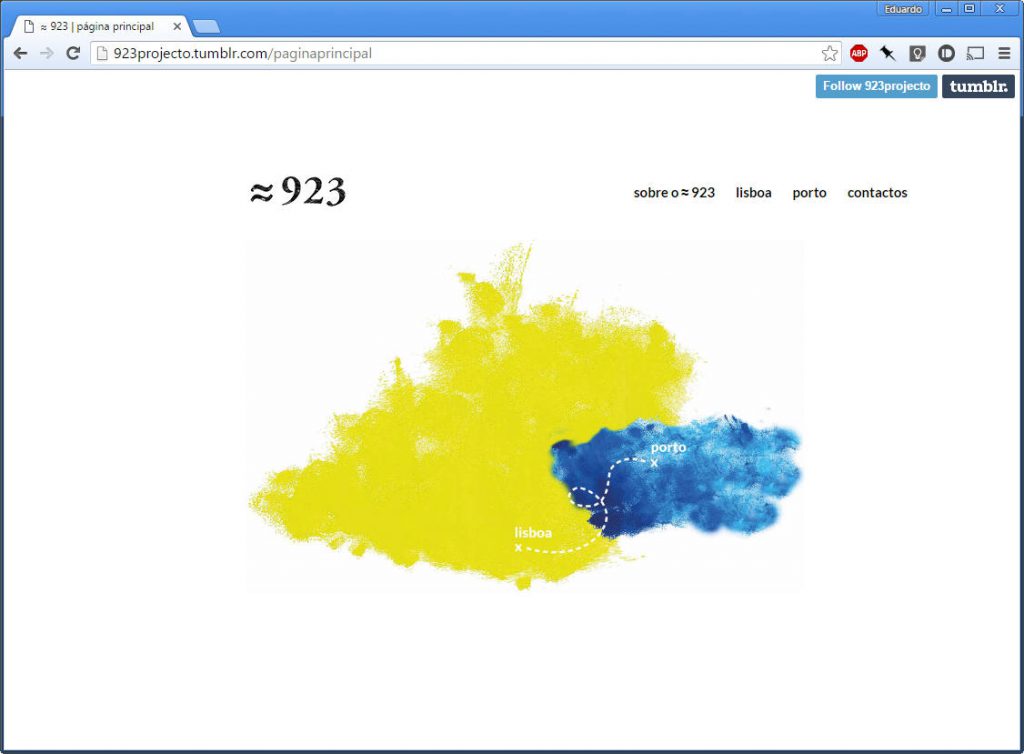
≈ 923
Beatriz Machado & Carolina Malato
≈ 923 é um guia sonoro que procura explorar as duas grandes cidades: Lisboa e Porto de uma maneira menos convencional.

Duas estudantes de mobilidade vindas de Belas Artes de Lisboa vieram para a Invicta, acabando por culminar neste projecto as duas experiências de viver em cada uma destas cidades. Assim sendo, o guia que aqui te apresentamos não é apenas visual, com imagens fotográficas de pontos de interesse das duas cidades; este guia é também sonoro na tentativa de causar uma sinestesia no público. Ou seja, apresentamos sons que traduzem a imagem que estás a ver. Esses sons são apresentados de duas maneiras:
Primeira: o primeiro som é criado por databending, um processo de manipulação de informação, onde – neste caso – é alterado o formato do ficheiro de imagem para um formato de som através do seu código. Ou seja, o som que se ouve é o som ‘verdadeiro’ da imagem.
Segunda: este segundo som associado à imagem é criado por nós. Através de pesquisas da associação da cor a sons estabelecemos uma tabela onde definimos os sons a que associamos certas cores.
Lisboa e Porto serão assim representadas como mais do que duas cidades, a partir não só do registo fotográfico das mesmas, mas também da associação com o som.
https://www.youtube.com/watch?v=UovQxv_pJas
Agora ≈ 923. Porquê? Com o objectivo de manter a lealdade ao conceito base do projecto, 923 segundos é a distância entre Lisboa e Porto à velocidade do som.
TÉCNICAS E FERRAMENTAS UTILIZADAS
Neste projecto foi elaborado um site alojado na plataforma Tumblr; para a execução do mesmo recorreu-se ao editor Atom de modo a desenvolver o código HTML e CSS. Na parte sonora do trabalho usou-se databending através da transformação da imagem em formato .RAW no Photoshop e posteriormente o Audacity de modo a gerar um só próprio da imagem. Para o outro som utilizou-se o Premiere cs6 onde foram à priori seleccionados sons retirados de bancos de sons e depois “mexidos” neste programa. Todas as fotografias utilizadas são da autoria das alunas, em digital e analógico. Foi ainda utilizado o SoundCloud para alojar os sons do trabalho.
Links
Beatriz Machado (Lisboa, 1994). Estudou na área das Ciências mas descobriu posteriormente as Artes; actualmente a concluir a licenciatura em Design de Comunicação na Faculdade de Belas Artes de Lisboa. Para além do Design tem um grande interesse em Fotografia e pretende explorar esta área no futuro.
Carolina Malato (Lisboa, 1995) viveu alguns anos da sua infância no Porto, pelo que sempre adorou esta cidade. Estudou na área das Artes; actualmente está a concluir a licenciatura em Design de Comunicação na Faculdade de Belas Artes de Lisboa. Bastante interessada na área do Design, pretende explorar esta área futuramente, relacionando-a com a gestão e o marketing.