Clara Junqueira & Teresa Teixeira
Como projeto final da cadeira Laboratório de Som e Imagem, sob a orientação do docente Eduardo Morais, optámos por realizar um jogo curto e simples. Inspiradas nos já existentes Undertale (RPG desenvolvido por Toby Fox), Loved (short story da autoria de Alex Ocias) e The Stanley Parable (desenvolvido por Davey Wreden e pelo estúdio Galactic Cafe), procurámos produzir um jogo 8bit que fosse interativo e que desafiasse o jogador, testando a sua paciência e obstinação.

Desta forma, desenvolvemos uma história em que a personagem principal surgiria como uma espécie de guia, introduzindo o jogador à nova realidade. Esta mesma personagem começaria por conversar com o jogador, procurando saber algo sobre a sua personalidade e intenções, antes de dar início à verdadeira aventura. Assim, pensar-se-ia que responder às perguntas é realmente importante para o prosseguimento do jogo, que influenciaria a sua história, quando na realidade esta assenta quase exclusivamente nas infinitas perguntas introdutórias que em nada influenciam o decorrer desta.
Assim que todas as perguntas são respondidas, a personagem principal encaminha o jogador para o esperado início do jogo. Contudo, este é somente fictício; é, na verdade, o final. Começando a caminhar com a personagem, com a ajuda das setas do teclado, o jogo acusa repentinamente o seu fim e um ecrã de “game over” surge. O objectivo é provocar o desconforto e incredulidade perante o sucedido.
https://www.youtube.com/watch?v=eRwd2lGef7U
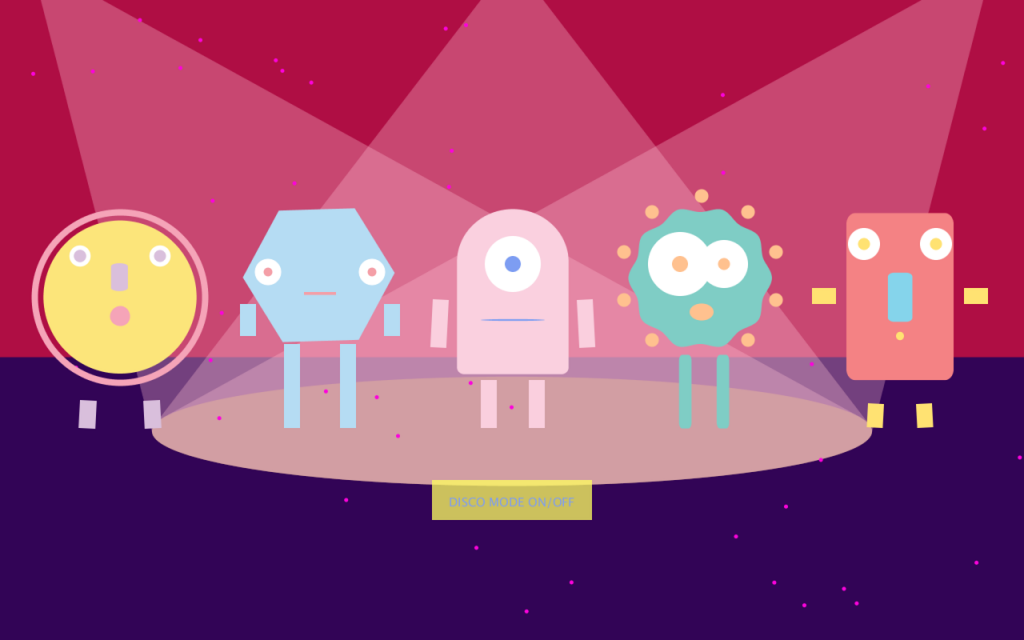
Após decidido o tipo de jogo pretendido e respetivo conteúdo, procedemos à idealização da personagem principal. Partindo dos traços da sua personalidade demonstrados no decorrer da plataforma interativa, optámos pelo desenho simples e amoroso de uma personagem feminina inocente e jovial, em contraste com certos traços de dragão, que servem como pista para o seu carácter, em certa medida maldoso, egocêntrico e desafiante.
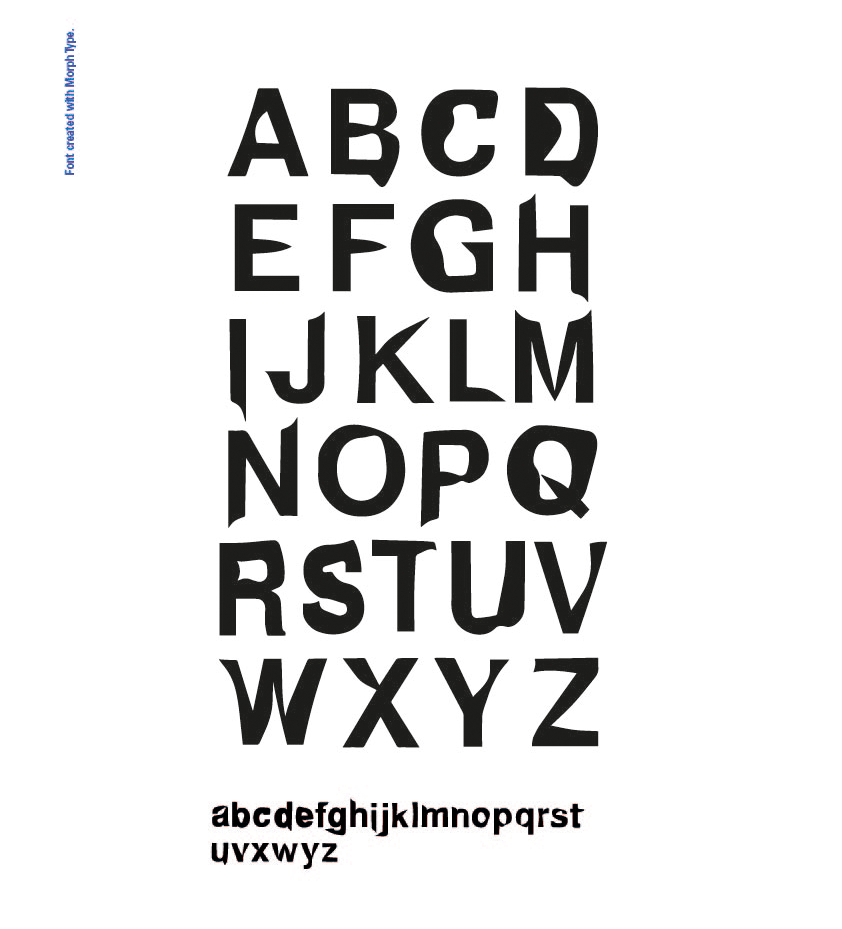
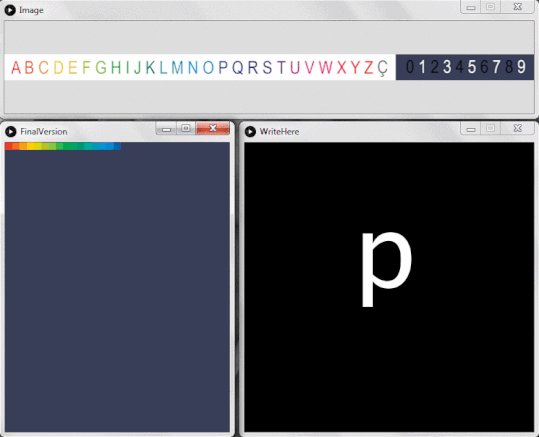
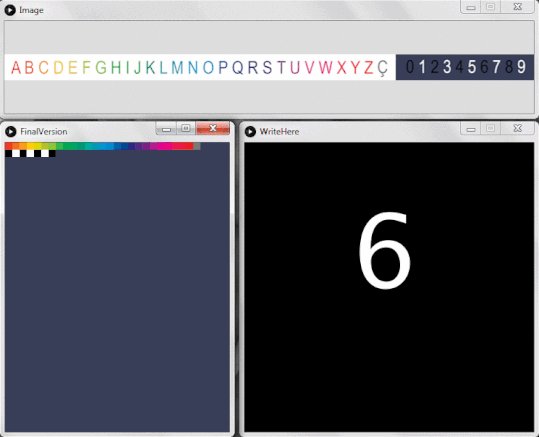
Foi também nesta corrente de pensamento que escolhemos a paleta de cores que iríamos utilizar, optando por tons pastéis de azul, violeta e rosa, inspirados em várias obras de pixel art partilhadas no Tumblr por autores vários, tais como Well Spent Weekend (por faxdoc) e Late Vibes (por munroevan). No que toca à construção do cenário, baseámo-nos em alguns dos cenários do famoso jogo Pokémon (criado por Satoshi Tajiri em 1995). A família tipográfica utilizada no jogo é da nossa autoria, tendo sido criada na cadeira de Tipografia I, sob a orientação do docente Mário Moura, e através do site Fontstuct. Construída apenas com quadrados, adequava-se ao visual do jogo. Quanto à banda sonora, foi utilizada uma adaptação nossa da música popular argentina El Paisanito, da autoria de Carlos Gardel, José Razzano e M. Dorly.
Simultaneamente, o código do jogo desenvolveu-se no Processing. Para a primeira fase do jogo, das perguntas e ecrã inicial, foi necessária a criação de vários níveis que separassem as diversas fases do jogo, e ligações entre estes, associadas às teclas do teclado que eram premidas (‘a’, ‘b’, ‘c’ ou ‘espaço’) e o número de vezes seguidas que as mesmas eram pressionadas. Posteriormente, uma nova etapa e novos desafios surgiram: foi necessário fazer com que a imagem da personagem se movimentasse de acordo com as setas do teclado que eram pressionadas, bem como mudar a imagem apresentada consoante a direção do caminhar, para que a posição do corpo coincidisse com o movimento apresentado. Finalmente, e ainda nesta etapa, foi necessária a criação de um perímetro invisível (a ‘zona da morte’) que, se ultrapassado pela personagem, passaria para o ecrã ‘game over’.
Links
Clara Junqueira (Porto, 1995) estuda Design de Comunicação na Faculdade de Belas Artes da Universidade do Porto e tem como interesses ilustração, banda desenhada e vídeo.
Teresa Teixeira (Braga, 1995) estuda Design de Comunicação na Faculdade de Belas Artes da Universidade do Porto e tem como interesses fotografia, vídeo e design gráfico.