B
Diana Ferreira
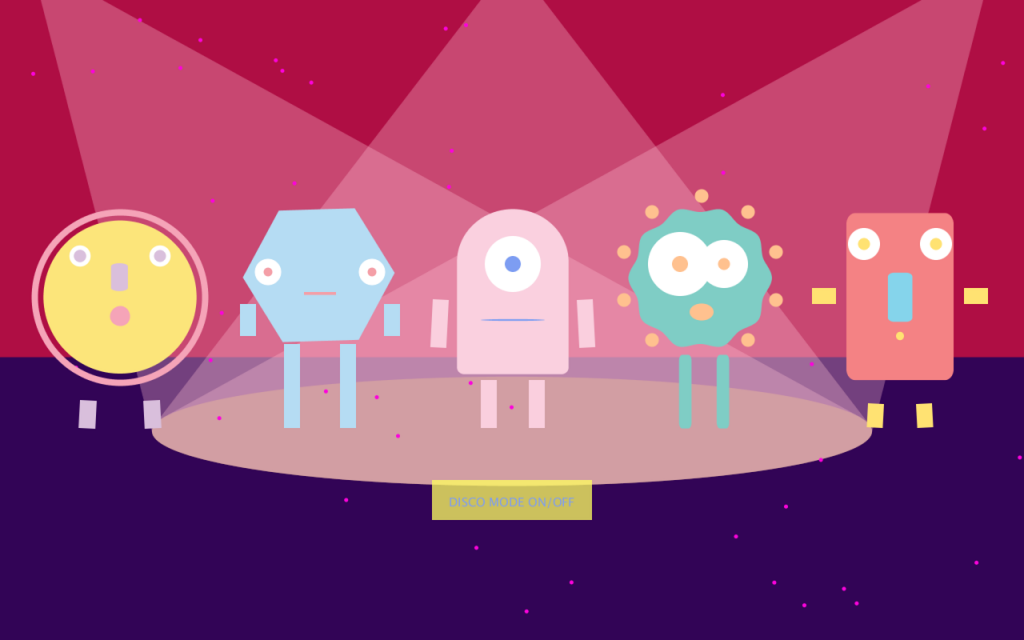
B é um jogo criado para a cadeira de Laboratório de Som e Imagem da Faculdade de Belas Artes da Universidade do Porto.

O jogador tem como missão polinizar flores. Cada vez que o jogador toca numa flor, está emite uma nota musical que se vai repetindo ao longo do tempo, criando uma banda sonora única e exclusiva de cada vez que se joga!
https://www.youtube.com/watch?v=xQQlP69kwEA
Neste projecto foi utilizado o RPGMaker, com recurso ao Arc engine para produzir efeitos de gravidade e gerir uma mecânica de jogo de plataforma.
Os efeitos sonoros foram todos obtidos no website Freesound.org, e consistem em sons de pássaros, abelhas e vários instrumentos musicas, com destaque para o epiano, que é responsável por formar a melodia principal do jogo.
https://www.youtube.com/watch?v=3wls6ZZJbn8
Para as ilustrações, foi utilizado o programa Paint Tool SAI e Photoshop, auxiliados por uma tablet Wacom Bamboo Fun e uma Wacom Cintiq 12 WX.
O jogo encontra-se disponível para download.
Diana Ferreira estuda Design de Comunicação na Faculdade de Belas Artes da Universidade do Porto. Aspira vir a ser ilustradora de videojogos.