Ana Marta Dias, Liliana Marçal, Tânia Ramos
https://www.youtube.com/watch?v=Y_qVbUqbaWA
Na unidade curricular de Laboratório de Som e Imagem foi-nos proposto como projeto final algo livre, tendo como referência a matéria lecionada nas aulas. Como proposta para este projeto final decidimos criar uma página inicial a imitar ambiente de trabalho de um computador e criar várias pastas, tendo cada uma um arquivo relacionado com uma aula diferente. Pretendemos assim criar um desktop da disciplina, algo funcional, visto ser útil para futuros alunos.
Inicialmente pretendíamos criar o arquivo das páginas em Processing e a página inicial em HTML, mas devido ao facto de não termos bases suficientes em HTML, decidimos criar tudo em Processing, também por ter sido umas das ferramentas que o professor se focou mais. Assim sendo, numa primeira fase deste projeto, começámos por fazer várias pesquisas relacionadas com as aulas, desde autores, invenções, história do computador, entre outros.
https://www.youtube.com/watch?v=FdPc0dWzneE
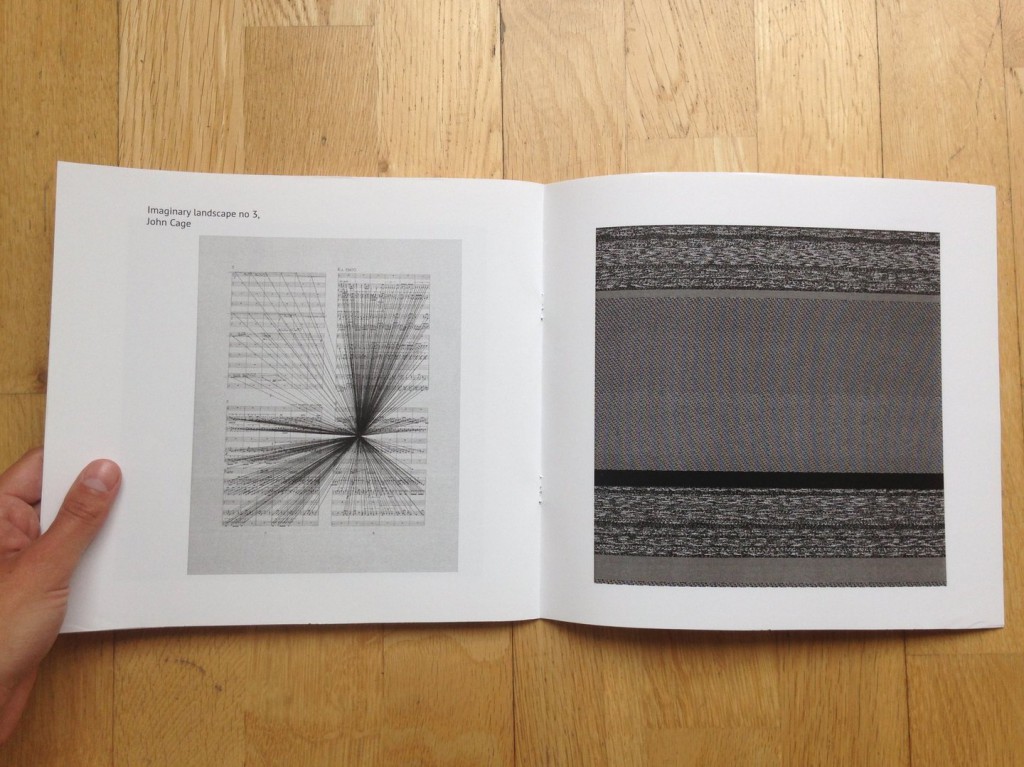
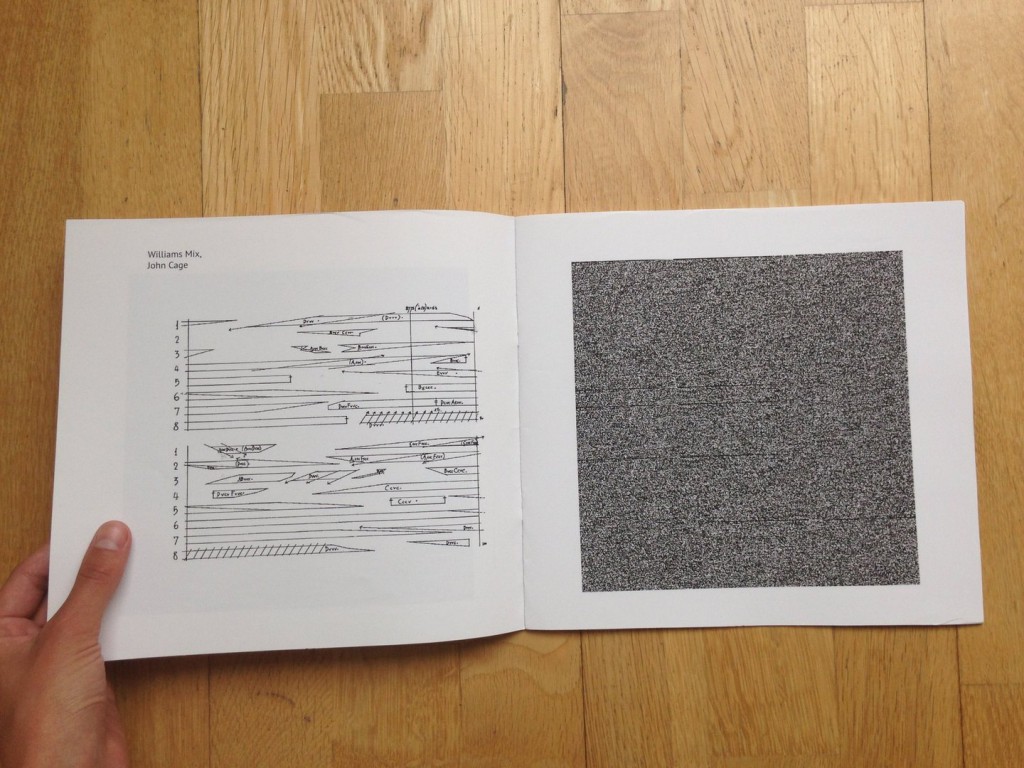
Numa segunda fase, decidimos o que deveríamos abordar em cada pasta para o nosso desktop. Abordámos o pixel, em que criamos em Processing um código em que se liga a webcam, sendo a imagem pixealizada, e dando ao espectador a possibilidade de guardar essa imagem ao pressionar uma tecla; Criámos o “Cashmoney”, inspirado na página “Cache monet”, em que fizemos uma compilação de vários gifs e em Processing criámos uma aplicação que selecionasse um gifs para o fundo e para o plano de frente, que alternassem com o clicar do rato; Criámos uma página a propósito de personalidades abordadas pelo professor no contexto de aula (como Phillip Stearns, John Cage, Lilliam Schwartz e Sol Lewitt), sendo que selecionamos dois trabalhos de cada autor e criamos em um código que, de forma aleatória, alternasse entre esses trabalhos, formando um padrão aleatório.
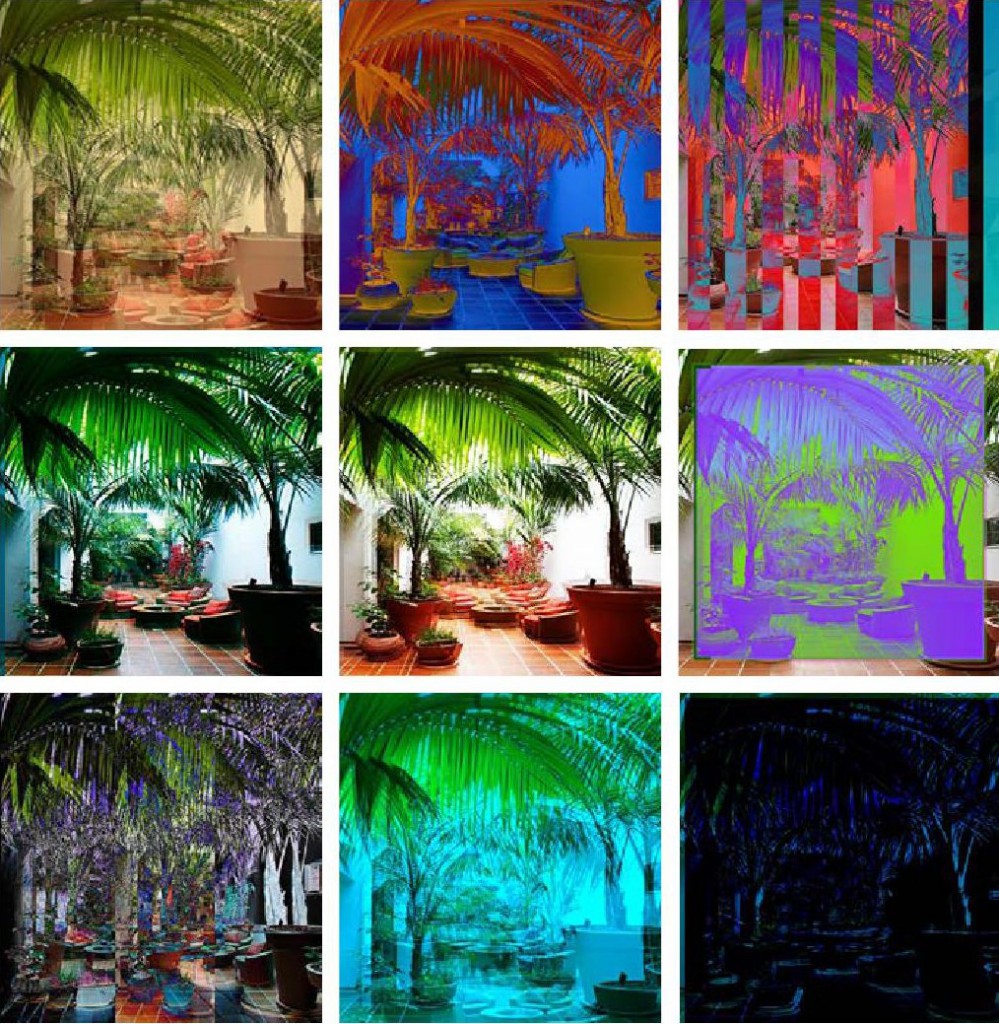
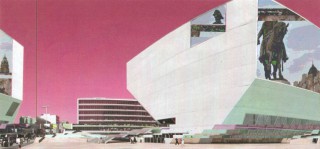
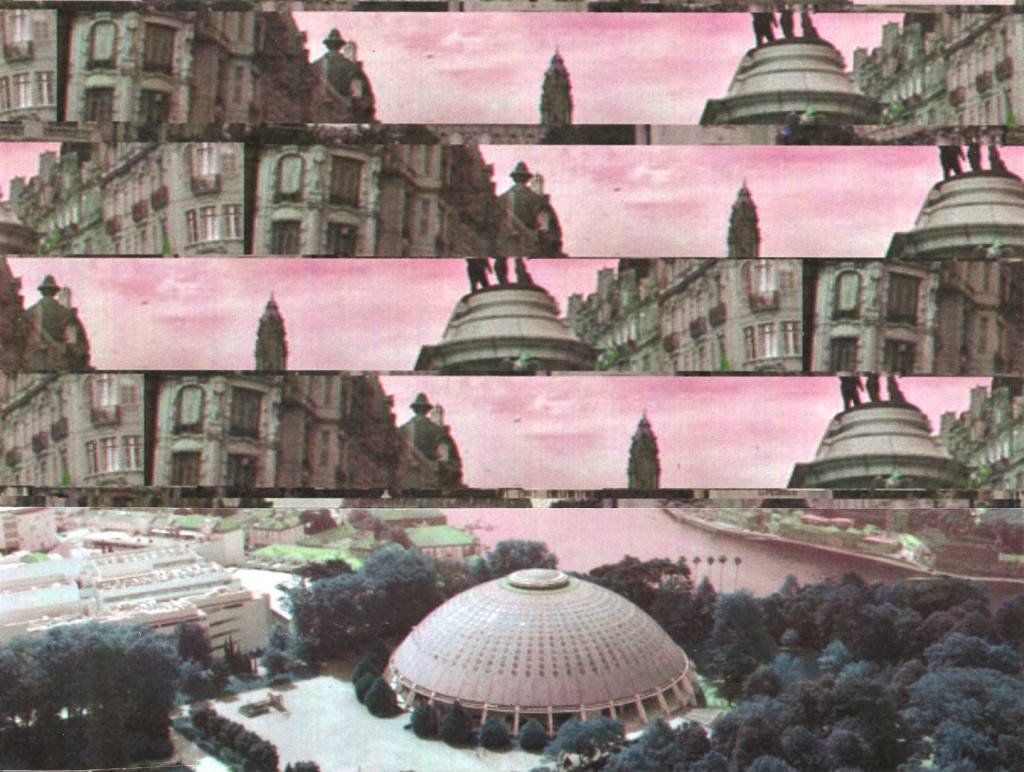
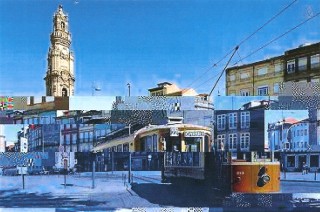
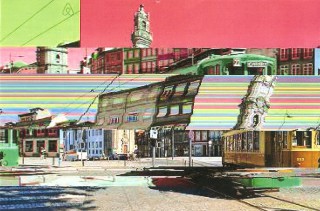
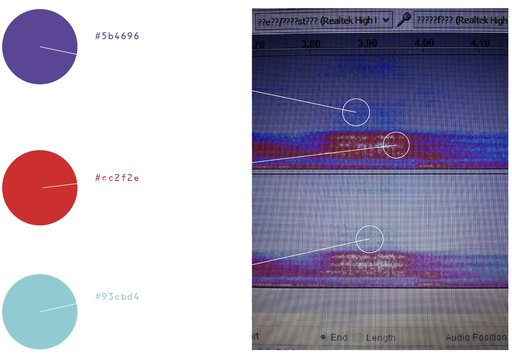
Para “Databending” utilizámos imagens modificadas através dessa mesma técnica, e criámos uma sequência destas imagens e as originais de forma a mostrar ao espectador a transformação sofrida; Para o som criámos um código em que se pode ver uma personagem e onde são emitidos sons conforme o posicionamento do cursor, sendo que o fundo varia entre tons cinzentos; Fizemos também uma breve história dos computadores, e criámos uma barra cronológica com alguns dos acontecimentos importantes. Colocamos um fundo animado e uma música acompanhar; Para o “glitch” fizemos em Processing um código que contivesse dois gifs, sendo que ao clicar o rato se alternasse entre elas; Para cinema fizemos em Processing um conjunto de imagens em loop relacionadas com acontecimentos importantes da história do cinema; Criámos uma página do género do “Paint” em que o espectador tem a possibilidade de desenhar; Fizemos ainda uma página com logos de marcas relacionadas com a história do computador e informática, criando uma roda da sorte em que cada secção contém um logo e quando a roda pára, aparece informação acerca do mesmo. Por último, fizemos ainda duas páginas relacionadas com a criação de padrões aleatórios.
Na última fase tivemos que criar em Processing a página inicial, e para isso foi necessário exportar cada código como aplicação para depois este poder ser aberto na página inicial. Assim, foi necessário delimitar cada área dos ícones para cada aplicação, no código de Processing. Todos os gifs que utilizamos retiramos do site giphy.com e todos os sons do site ericskiff.com/music/.
Em suma, este foi um projeto desafiante, permitindo-nos explorar ainda mais o Processing, bem como as nossas capacidades. O resultado final correspondeu às nossas espectativas apesar dos pequenos obstáculos que fomos encontrando ao longo do processo. Conseguimos, em equipa, ultrapassá-los, sendo que para nós este foi um projeto gratificante, deixando-nos bastante satisfeitas.
Links
Ana Marta Dias, nascida em 1995 em Bragança, estudante de Design de Comunicação na Faculdade de Belas Artes da Universidade do Porto.
Liliana Marçal, nascida em 1994 em Braga, estudante de Design de Comunicação na Faculdade de Belas Artes da Universidade do Porto.
Tânia Ramos, nascida em 1995 em Beja, estudante de Design de Comunicação na Faculdade de Belas Artes da Universidade do Porto.