ABC ImageLab
Maria Sofia Gouveia
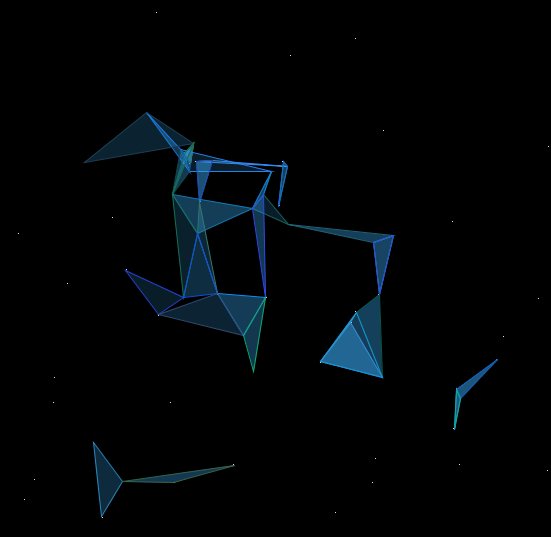
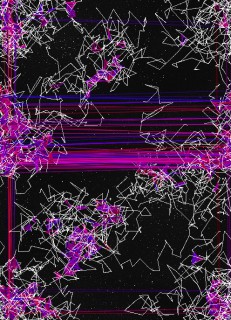
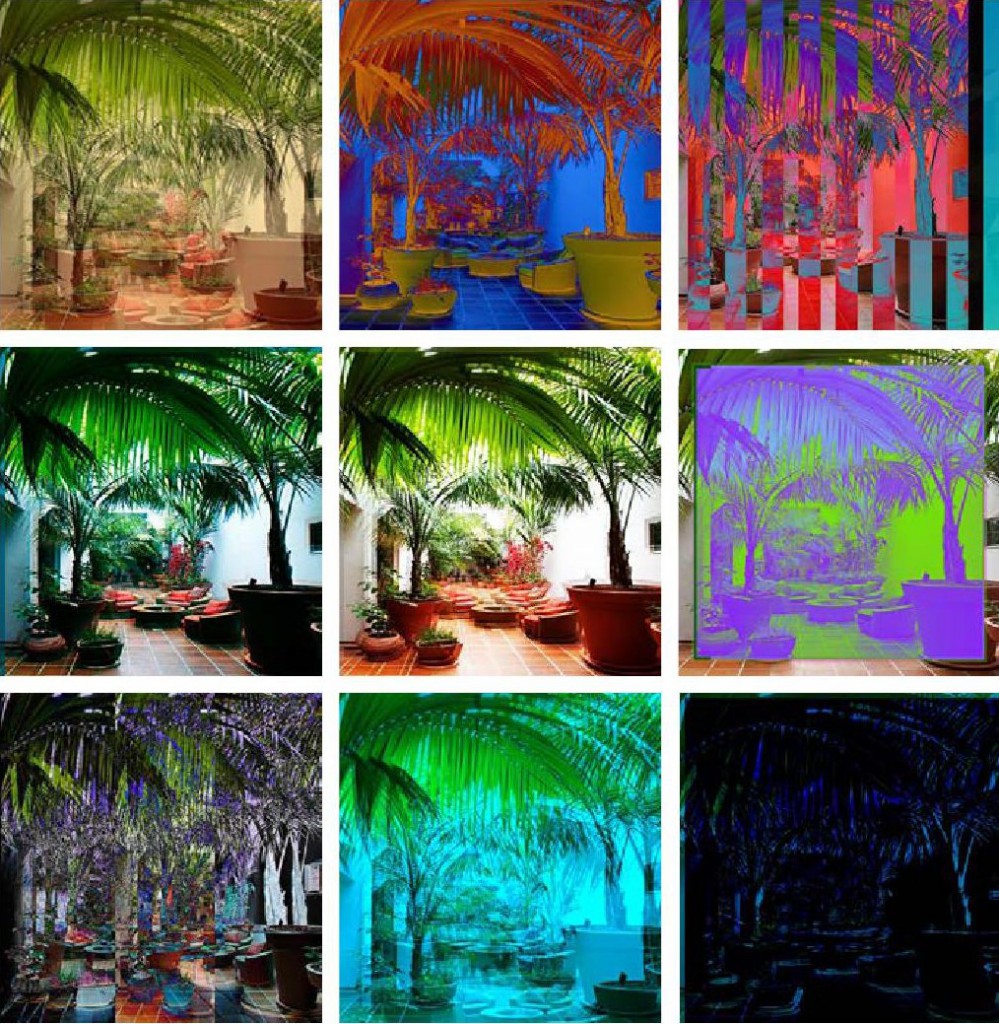
Para o projecto final de LSI (Laboratório de Som e Imagem) realizei um pequeno laboratório de edição de imagem. O projecto tem o nome de ABC ImageLab. ABC provem da expressão para alfabeto, uma abreviatura do mesmo. ImageLab por sua vez foi inspirada no VideoLab, um projecto do docente desta cadeira Eduardo Morais. A partir do ficheiro em processing, carregando uma imagem à vontade do utilizador, serão disponibilizados um conjunto de edições ou alterações. Para as aplicar basta carregar numa tecla de A a Z. Cada letra tem uma função diferente. Cada função irá produzir um determinado efeito/ alteração na imagem. Variando entre simples alterações de cor até animações e pequenas interacções. O projecto incluiu efeitos de blend que foi um dos campos mais explorados. Há a junção de antigos exercícios com o projecto de forma a dar uso à informação trabalhada em aula.

Uma característica singular do ABC ImageLab é que se torna impossível, ou quase, repetir o mesmo processo duas vezes. As edições foram feitas para que as variáveis e constantes se alterem consoante a ordem das teclas que são pressionadas. Assim se começar com, por exemplo: A, F, E terá um resultado diferente do que se tivesse escolhido T, V, E. Há a possibilidade de guardar a imagem editada carregando na tecla O (zero). Não há limite de quantas imagens podem ser guardardas, todas as que forem necessárias ou interessantes artisticamente.
Links
Maria Sofia Noel de Gouveia (Porto, 1994). Sou estudante de Design de Comunicação na Faculdade de Belas Artes da Universidade do Porto. Actualmente estou a aprender a língua japonesa, também na Universidade do Porto. Sou atleta de Esgrima, florete, pelo Sport Club do Porto. Acredito, acima de outras coisas. em História e Arte. Os meus trabalhos costumam ser inspirados em diversos elementos. Entre artistas/designers, cultura japonesesa, flat design. ilustração, fotografia, entre outros.