Line-code
Inês Gomes
Line—code é um projeto que se foca essencialmente na codificação de informação, a partir de notas musicais (do, re, mi, fa, sol, la si) e de texto (alfabeto de minúsculas sem acentos nem pontuação), em elementos gráficos — linhas. Em telecomunicação, curiosamente, line coding refere-se à representação de sinais digitais que são transportados por ondas e amplitudes que contêm e transmitem informação. Neste caso, a informação a ser processada é escolhida e escrita pelo utilizador que tem duas versões ao seu dispor: uma ligada à música e outra à escrita.

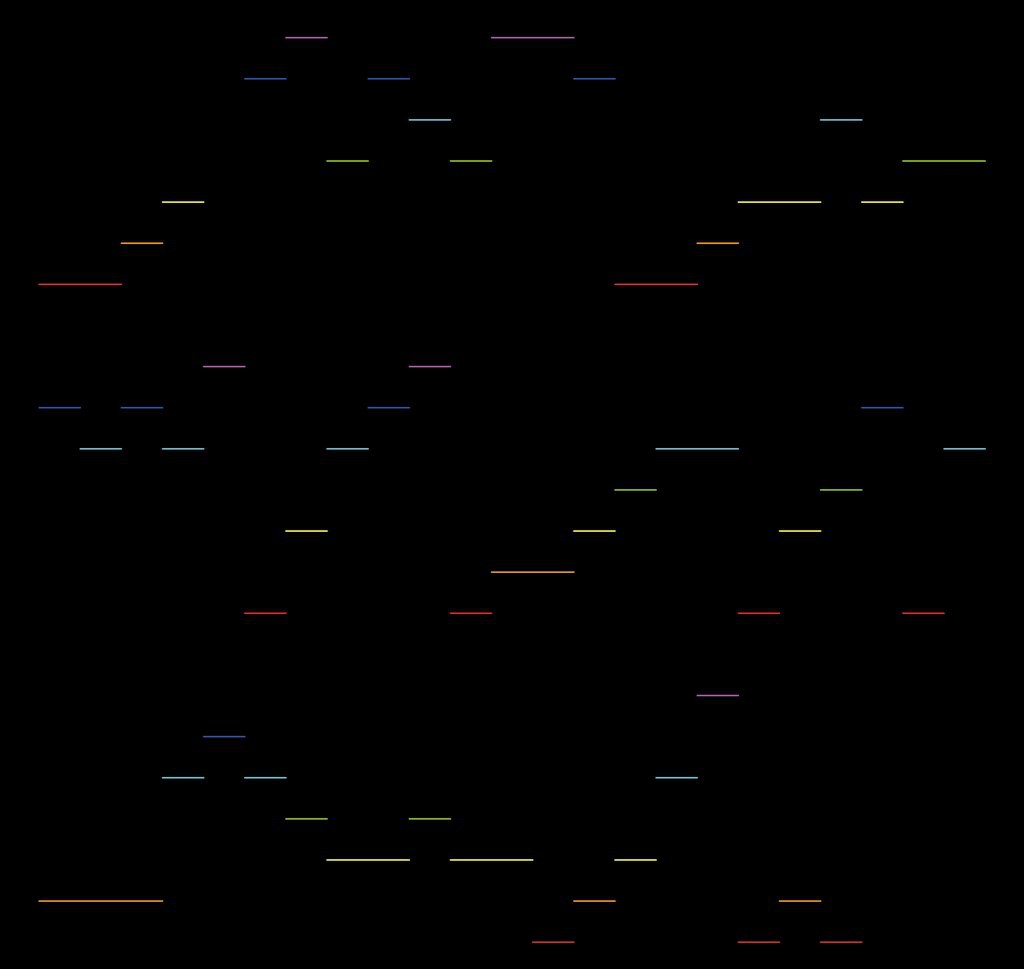
A ideia foi desenvolvida a partir da ‘receita’ Padrão Musical, onde foi criado um código de cor para as notas musicais. As notas coladas numa grelha, que pode ser retirada para fins gráficos, criam um padrão de linhas que representa a música; isto é, resulta numa espécie de ‘impressão digital’ dessa música. O padrão obtido é uma combinação de linhas associadas a cores distintas, compostas em posições diferentes, de modo a criar dinamismo e possibilitar uma fácil leitura da imagem. Assim, quem souber ‘ler’ o padrão, sabe interpretar as notas da música, reconhecê-la e ainda tocá-la. As notas musicais escolhidas podem ser aleatórias ou não, consoante a escolha do utilizador.
Do conjunto de experiências / referências que mais inspiraram este trabalho, desde vídeos, projetos audiovisuais e plataformas digitais interativas, destaca-se o projeto CINEMETRICS de Frederic Brodbeck, que se assemelha a este no seu conceito.
Numa primeira fase, foi feita a reprodução da receita em Processing, que gere o padrão automaticamente; seguindo-se a adaptação desta em codificação de texto, agora com um código de cor mais complexo — cada letra do alfabeto corresponde a um código de cor HTML. De modo a aplicar o programa em algo físico, tomou-se como inspiração o trabalho realizado por Peter Saville na capa do álbum Power, Corruption & Lies dos New Order. Para tal, foi criado um mock-up do álbum em vinil, Enough Thunder, de James Blake, cuja capa contempla os nomes das faixas codificados e a parte circular do disco de vinil traduz o nome do artista e do álbum.

O projeto está numa fase ainda embrionária, mas pode ser muito explorado e aplicado a elementos como T-shirts, capas de CD ou vinil, capas de livros, produtos têxteis e de decoração, etc, dependendo da intenção de cada um.

Links
Inês Gomes (Vila Nova de Gaia, 1995). Desde muito pequenina que me interesso pelas áreas artísticas, nomeadamente as artes plásticas e as artes performativas, e pelo desporto. Estudei artes visuais no ensino secundário com interesse em seguir design de moda. No entanto, decidi enfrentar o meu pavor a tecnologias e estudar Design de Comunicação na Faculdade de Belas Artes da Universidade do Porto, curiosamente onde estudou também o meu avô.

