Hoje a aula de LSI foi dedicada às Variáveis, Ciclos e Condições. Ainda deu para espremer um random() muito rápido no final.
Começamos por (re)ver alguns trabalhos/desafio de casa —tenho que admitir que os resultados são cada vez mais espetaculares (um novo post em breve sobre isto)—, passando à exploração dos primeiros conceitos de variáveis (numéricas, boleanos e cores). Usámos isto para alterar a posição X e Y dos desenhos (ou parte dos desenhos) dos robôs feitos em casa.
[insert variable coordinate system here]
Este foi (e é) o primeiro passo para a conceção e desenho de formas relativas. Isto é, desenhar a partir de uma origem / referência variável para várias formas. Vai permitir melhor compreender o desenho em modo dinâmico, especialmente quando usarmos o pushMatrix (e espero eu quando eles modelarem em 3D). especialmente porque o objetivo é colocar o centro/origem do desenho no “centro” do grupo das formas que estamos a desenhar. Acho que muitos não compreenderam (apesar de termos investido pouco mais de uma hora neste tópico!), mas também foi só a primeira aula. Na segunda turma perdi pelo menos um 4 alunos que bloquearam no sistema de coordenadas variáveis. O que me deixou muito admirado — cheguei mesmo a abrir o Illustrator para verem isto em ação porque a maioria nunca reparou que as coordenadas estão lá… *meedoooo*
Com o tempo acho que melhora… tem melhorado… vamos ver.
[insert swatch screenshot]
Criámos um swatch de cor (colocámos a cor numa variável) e passamos rapidamente à criação de ciclos (loops) para fazer uma “fila” de robôs. Na turma 2, apesar de ter sido a um ritmo mais lento, logo alguém perguntou —como consigo fazer um grupo [matriz] de robôs? O que foi perfeito, pois foi exatamente isso que fizemos — um ciclo dentro de outro ciclo (nested loop).
Foi engraçado, porque é sempre confuso (para mim e) para muitos alunos a ordem invertida do nested loop. Isto é, ficam sempre muito admirados por começarmos com as linhas (avanço vertical), para depois manipularmos as colunas (avanço horizontal)… culpo isto na relação que temos entre a forma como descrevemos (falamos) e pensamos visualmente 😉
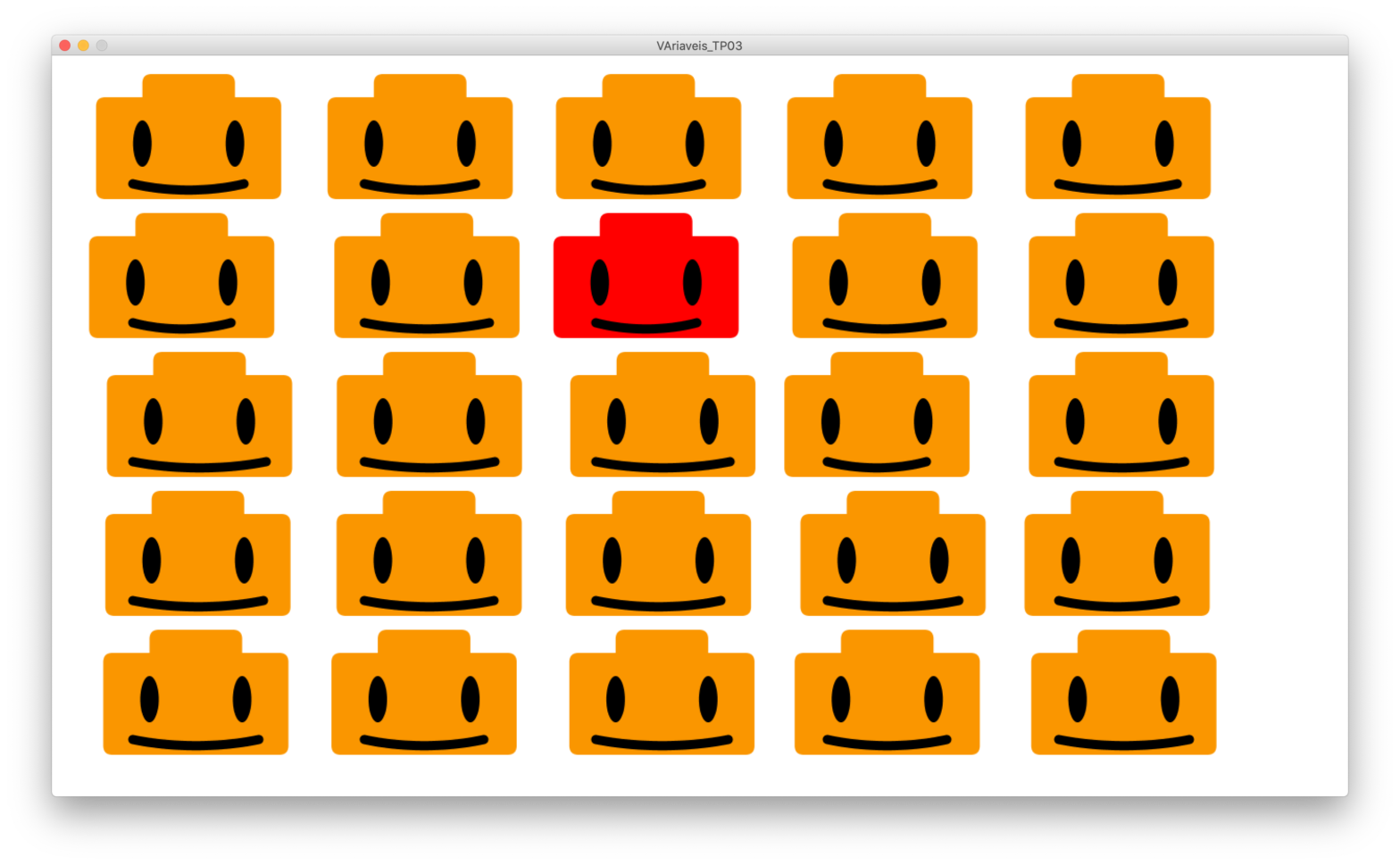
Com base nesta grelha de robôs, aproveitámos para criar/desenhar uma condição (um if)onde escolhemos um dos robôs para mudar a cor. Vimos a estrutura das condições, dos operadores aritméticos ( == >= <=) e lógicos (&& e ||).
No final, já em cima da hora do fim, ainda deu para espremer uma demonstração da função random. Na segunda turma já muitos iam porta fora… paciência. Está nos slides, e nos vídeos online. Espero que procurem 😉
E foi isto. Na segunda aula, já todos fizeram um programa relativamente complexo. Sem mais demoras, um conjunto de cabeças de lego 😉
// PAmado, 2020-02-27 // LSI, TP03, Variáveis, Ciclos & Condições // declarar variáveis e objetos int origX; // vamos usar números variáveis para mexer na posição do desenho (grupo) int origY; color swatch; // também temos outras variáveis, p. ex. para cores // inicializar o programa e as variáveis size(1400, 800); background(255); // inicializar ou atribuir valores a variáveis origX = 150; // este valor vai ser a referência da origem do grupo de desenho de robôs origY = 100; // quando se mexe, eles vão todos em conjunto swatch = color(250, 150, 0); // amarelo de "cabeça" de lego // definir métodos e propriedades rectMode(CENTER); noStroke(); // vamos desenhar um esquadrão de robôs de cabeças de lego // numero (ciclo / loop) de linhas for (int k = 0; k < 5; k++) { // numero (ciclo / loop) de robôs por linha for (int i = 0; i < 5; i++) { // vamos precisar de um número variável aleatório para mexer os robôs ligeiramente float trn; // declara um tipo novo de variável: número real trn = random(20)-10; // a cada ciclo/loop, gera um número entre -10.0 e 10.0 // Desenha o Robot noStroke(); fill(swatch); // "pinta" sempre o robô da cor "amarelo" de lego // mas, se for o robô na terceira coluna (i) da segunda linha (k) if(k == 1 && i == 2) { fill(255, 0, 0); // pinta de vermelho (o nosso "red leader") } // desenha os robôs, a partir da origem, movendo para a direita (i*250 px) e para baixo (k*150px) de cada vez // e para variar, acrescenta +- 10 px à posição horizontal rect(origX + i*250 +trn, origY +k*150, 200, 110, 10); // lego head rect(origX + i*250 +trn, origY -50 +k*150, 100, 60, 10); // top cap fill(0); ellipse(origX-50 + i*250 +trn, origY -5 +k*150, 20, 50); // left eye ellipse(origX+50 + i*250 +trn, origY -5 +k*150, 20, 50); // right eye noFill(); stroke(0); strokeCap(ROUND); // smiley mouth strokeWeight(10); arc(origX + i*250 +trn, origY -5 +k*150, 250+trn*4, 100 , radians(60), radians(120) ); // fim de robot } }