O que é o Processing e porquê programar?
Processing is a flexible software sketchbook and a language for learning how to code within the context of the visual arts
https://processing.org/
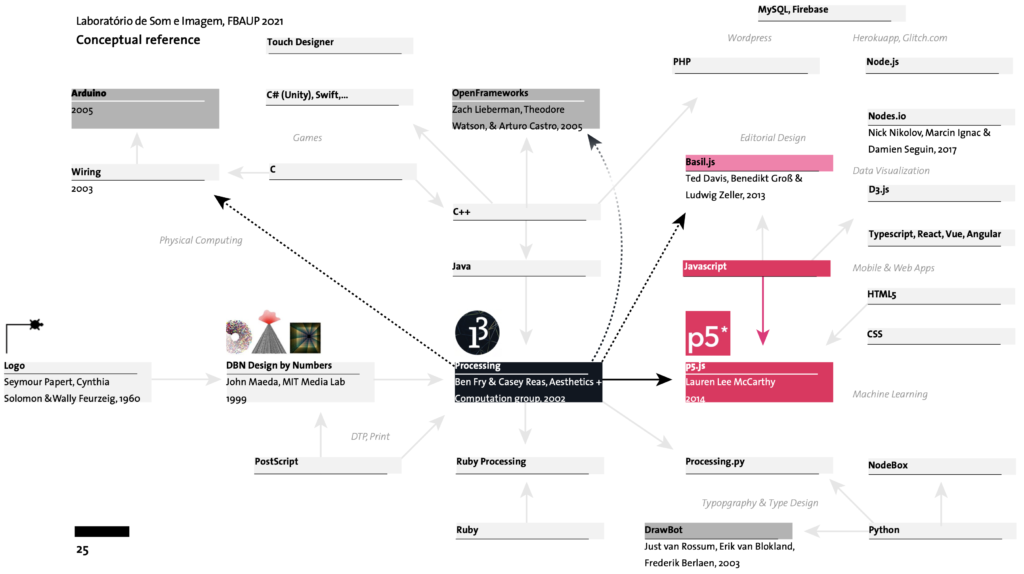
O Software processing tem a sua origem com John Maeda enquanto diretor (?) do Computational Aesthetics Group no MIT. Estava responsável por ensinar artistas e designers a programar. Para isso criou uma ferramenta própria —o Design by Numbers. Dois dos seus alunos — Ben Fry e Casey Reas utilizaram este conceito e, no seio do MIT desenvolveram-no no atual Processing. Uma API de Java para simplificar o processo de criação de aplicações gráficas e interativas.

Quem me apresentou o Processing foi o Prof. Mário Moura, num final de ano letivo (seria o 3.º ou 4.º ano do curso na FBAUP? [update: Não podia ser porque a primeira versão pública só saiu em 2004. Mesmo que tivesse acesso aos early alphas, seria no máximo 2003… Por isso deve ter sido Logo, ou DBN]). Já andávamos todos a dar os primeiros passos em Macromedia Flash (Action Script 1.0) e no Macromedia Director (seria a versão 6, ou 7 do Lingo). E o Mário estava a terminar (?) o mestrado em aplicações interativas e tinha acabado de fazer experiências espetaculares de gráficos vetorias e interpolações em PostScript, brincava com Python (?) e acabava de descobrir o P5.

Lembro-me que tentou motivar-nos. Nesse verão confesso fiquei fascinado com tudo aquilo, e, embora percebesse a vantagem de usar uma linguagem como esta (mais tarde passou-se o mesmo com o Case, na Willem de Kooning, quando nos tentou ensinar JavaScript), não fazia ideia como faria para aprender a fazer tudo de raiz. Não havia propriamente aulas nem vídeos online (o Youtube ainda estava a anos de existir).
A Net era lenta e não era fácil ler “engenheirês” do reference. Era mais fácil ver os exemplos de AS e de Lingo no Maricopa ou no Code Monkey… Em minha defesa, o P5 estava em versão alpha 0.65 e ainda era muito crú…

Fast-forward uns anos para a frente, já de novo na FBAUP a trabalhar como técnico, consegui investir finalmente tempo com a versão 0.90 (?) , quando finalmente aprendi a programar alguma coisa! A partir do reference e de alguma perseverança, lá aprendi finalmente aquilo que o Mário e o Case me tentaram convencer muito antes. E o meu mundo mudou. Aprender a programar com Processing abriu-me as portas ao Action Script 3.0, PHP, ao C++, ao Javascript e ao (pouco) Python que consigo utilizar.
Atualmente, acho que o código — qualquer linguagem de programação — é uma competência fundamental num contexto de literacia digital. Já não basta saber ler, escrever e fazer contas… isso é tão século XIX… em pleno século XXI, qualquer designer que se preze tem que saber ler escrever, desenhar e criar experiências de forma analógica, digital e claro — fazê-lo online de forma autónoma — e interativa. A programação é uma grande parte deste conjunto de competências de literacia digital.
[Capa da Eye 94]
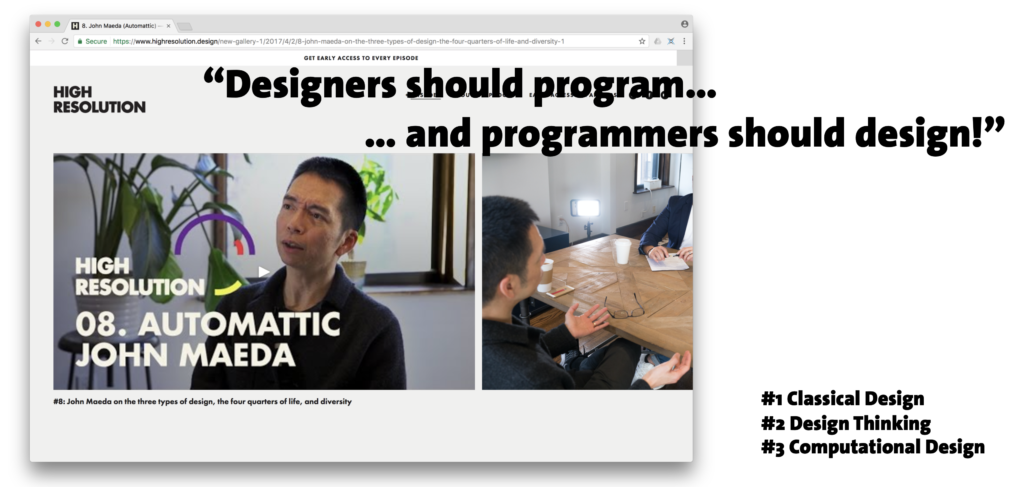
Mas, melhor do que eu, deixem que seja o grande Daniel Shiffman a convecer-vos:
Porquê optar pelo Processing?
Bom… esta é fácil. Feito por designers, para designers e artistas. Deveria ser resposta suficiente. Mas… bom… O Python (o DrawBot) também é de designers para designers. O Open Frameworks também… E muitas outras também… mas apesar de serem bastante gráficos, não há nenhuma tão desenvolvida para lidar com o ecossistema digital interativo, com possibilidades de input e output como o Processing. Isto é, de forma tão fácil e rápida. Download, unzip & go! E, podemos “portar” o código para P5.js (web), Android, e Python…

O que escrevi já há quase 10 anos atrás, continua válido hoje. Apareceram algumas ferramentas novas —em 2021, o Karsten fez a apologia de novas formas de programar, como o Clojure—, mas creio que o ecossistema não mudou muito. O que mudou foi a “ubiquidade” do Javascript para o design de comunicação. E, é essa uma das razões pela qual ainda defendo totalmente o Processing como a ferramenta ideal para a introdução ao Computational Design / Thinking aplicado ao Design de Editorial e de Comunicação. A partir do P5, podemos “saltar” para quase qualquer ambiente de desenvolvimento e produção atual.
Acho que, acima de tudo, cada cabeça, sua sentença. Ainda hoje tento aprender um pouco de tudo e sei que para cada projeto há uma ferramenta melhor que outra. No entanto, para mim, como dizia hoje [2019] na aula, o Processing é a “droga de entrada” perfeita para o mundo da programação. É uma linguagem estruturada, declarativa (que é o mesmo que dizer que não é tão elegante como o Python — o workshop do Blokland em 2020 foi fantástico para perceber isto— e que há alturas em que é uma seca ter que converter data types…).
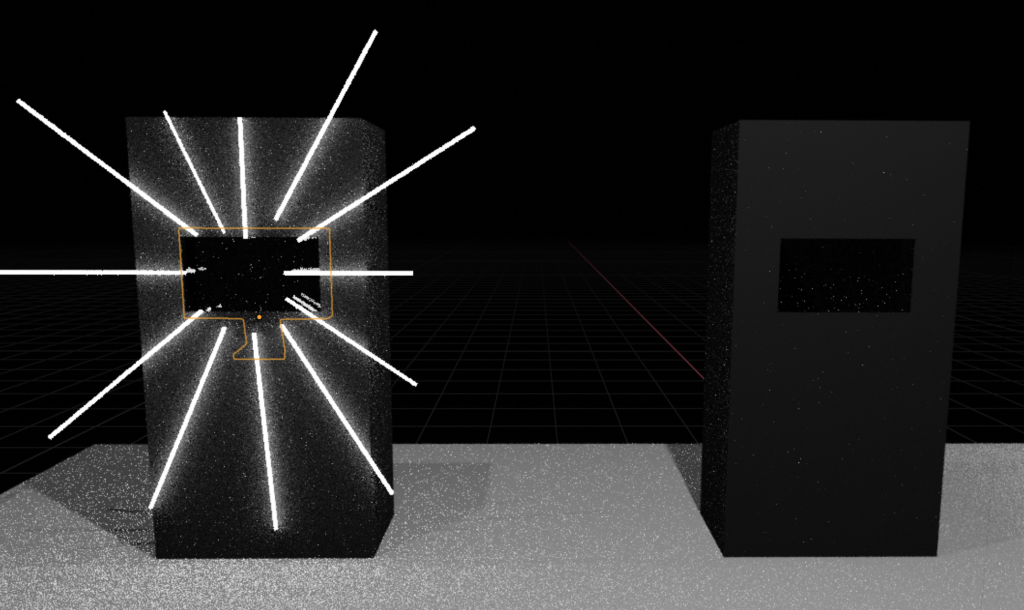
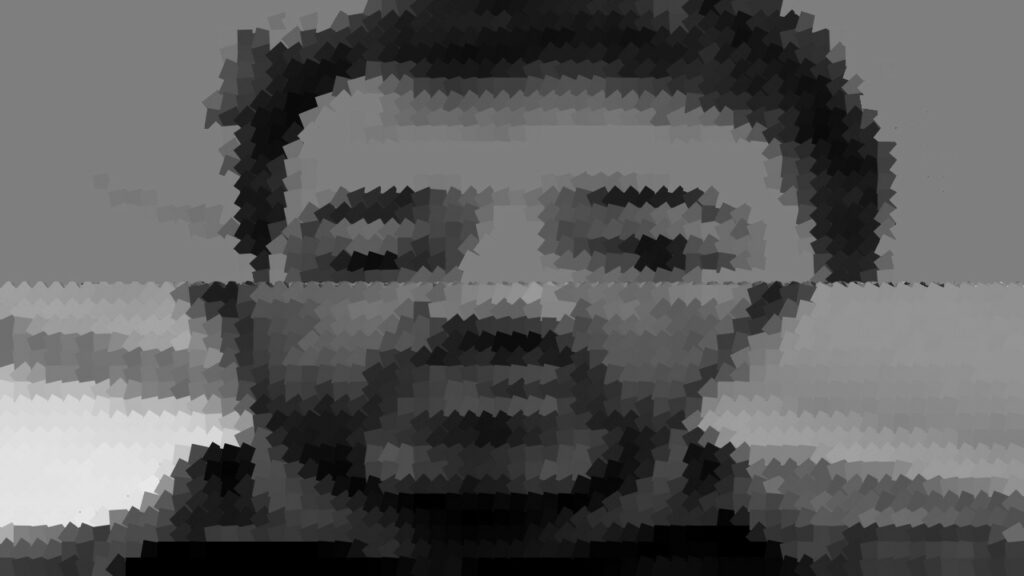
Mas, ao mesmo tempo é o que me permite fazer uma aplicação que usa visão por computador para tirar retratos, filtrar a imagem com gráficos vetoriais e fazer upload de jpgs compostos para um servidor online apenas num par de horas.

E, aprendendo esta linguagem, é muito fácil saltar para outras. Podíamos dizer que Max/MSP (ou a variante Open Source PureData) também o permite. Sim, claro. Mas são linguagens cujo investimento é mais específico e menos “rentável” para o desenvolvimento de literacia computacional. Para mim, foi perfeito para aprender melhor AS3, PHP, C++ (OF) e JS. E isto é, para mim, o argumento derradeiro.

Em última análise, a decisão deve ser de cada um. E o que interessa é começar por algum lado. Python é uma escolha interessante para Designers (Type, 3D, Audio…). Javascript [obrigatório] para Webdesigners e para quem quer começar a “scriptar” o InDesign. Open Frameworks para quem quer fazer “heavy lifting” de código ou mesmo aplicações para iOS. Mas, para quem gosta um pouco de tudo e quer fazer as próprias aplicações em Desktop ou para Android acho que o ideal será mesmo o Processing.

Download & install
Para começar a usar basta ir ao site processing.org. Fazer download e abrir.
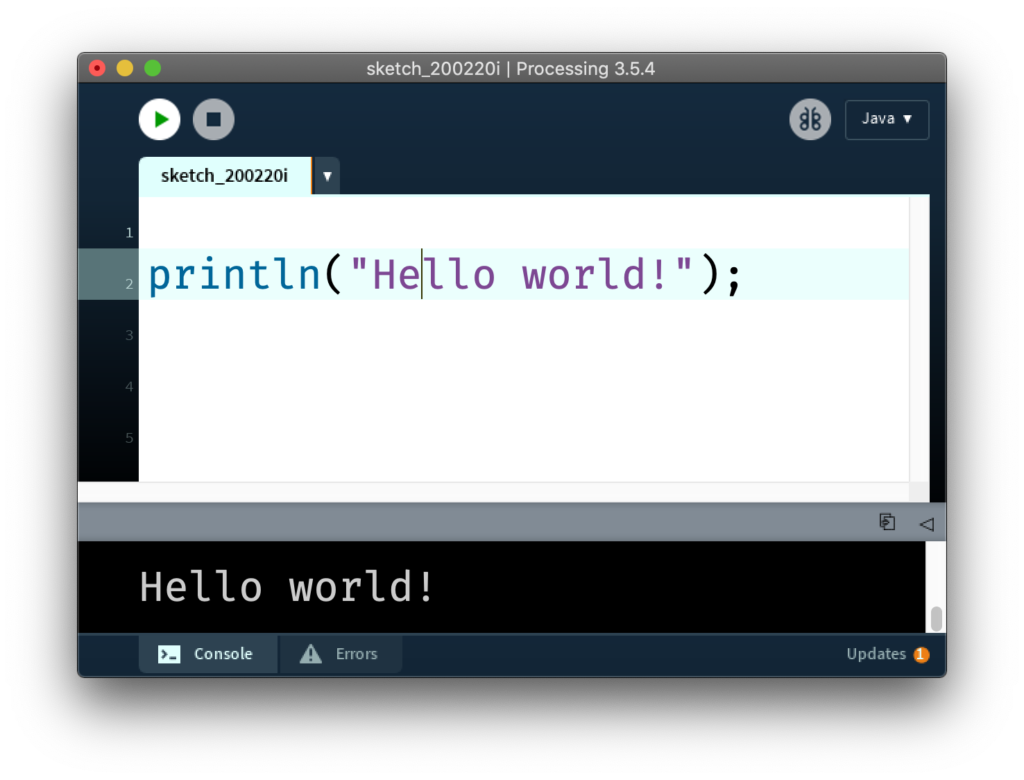
Depois é só fazer o primeiro programa.

Este é tipicamente o primeiro programa que todos os [aspirantes] a programadores fazem. Um “olá mundo!”
Isto permite ver se o programa está a correr. E ao mesmo tempo aprender os básicos sobre programação.
- um programa consiste num, ou mais algoritmos para resolver um problema ou executar uma ação;
- os algoritmos são um conjunto ordenado/organizado de instruções para serem executadas por ordem para atingir o objetivo pretendido;
- cada instrução engloba uma (ou mais) ações (funções) ou operações (lógicas ou matemáticas) que devem ser executadas com dados ou parâmetros específicos;
- cada instrução é separada/ou terminada para ser executada em sequência correta
E é isto. O “Olá Mundo!” é o espelho perfeito de um primeiro programa.

A palavra “println” é uma palavra reservada no léxico do Processing (Java) que, quando utilizada seguida de parêntesis significa que é uma função. Uma “abstração”, um conjunto de ações que já foram “ensinadas” ao computador e que significa “escrever” na zona da consola (a barra preta cá em baixo) o que está dentro de parêntesis. A instrução fica completa quando dizemos ao Processing para “acabar” de fazer a instrução que lhe demos quando escrevemos o terminador de instrução “;”. Em linguagens estruturadas/imperativas pode (deve!) haver a necessidade de especificar um “terminador” de instrução. Algumas como o Javascript, esse terminador é opcional. Outras como o Python usam a quebra de linha…
Output
Text Area
Este pequeno programa, para além de testar se o programa está “vivo”, permite testar a compilação (Export application) e aprender estas noções de instrução, função, parâmetros, dados, operadores e terminadores numa única linha de código.
O resto é prática. Saltem para a Introdução para começarem a desenhar gráficos!
Ver também no futuro:
[abaixo um TOC preliminar da organização deste curso/blogue/UC]
Introdução
– Why programming (with processing?);
– Download & Install
– IDE;
– Instruções;
– Consola;
– Funções, parâmetros e dados, terminadores;
Introdução: Fundamentos
101: Desenho
– Sistema de coordenadas;
– Primitivas gráficas
102: Fundamentos de programação
– Dados;
– Operadores (e instruções);
– Variáveis simples;
– Ciclos;
– Condições
103: Variáveis complexas
– Vetores uni-dimensionais;
– Media: Imagens bitmap, imagens vetoriais e PDFs;
Consolidação: conceitos intermédios
201: Modo Dinâmico
– Settings, Setup, Draw functions;
– Funções parametrizáveis;
– Matriz de transformação;
– Alguma Trigonometria
202: Eventos
– Eventos de utilizador (rato e teclado);
– Manipulação de texto (arrays e string functions);
203: Media Dinâmicos
– Som;
– Vídeo;
Exploração: conceitos avançados (lógica de programação por objetos)
301: Objetos
– Criar (classes de) objetos;
– Criar e manipular objetos (simples e em vetores);
302: Polimorfismo dos objetos
– Objetos PVector;
– Extensão e Herança de classes/objetos;
– Polimorfismo;
– ArrayLists
303: Bibliotecas e dispositivos de interação extra
– ControlP5;
– Geomerative;
– OpenCV;
– Box2D / Fisica;
– Sequenciador MIDI (AKAI);
– LEAP Motion;
– Kinect;
– GazeTrack (Tobii Eye Tracker);
Este artigo é um documento em progresso. Atualizado em 2021-03-08