Today the LSI class was dedicated to Variables, Cycles, and Conditions. You still gave to squeeze a random() very fast at the end.
After (re)seeing some of the students’ homework —I have to admit that the results are increasingly more spectacular (a new post soon on this)—, we’ve proceeded to explore the first concepts of variables (numerical, booleans and colors). We’ve used them to change the X and Y positions of the drawings (or part of the drawings) of the homemade robots.
[insert variable coordinate system drawing here]
This was (and is) the first step towards the design of relative forms. That is, to draw various shapes from a source/variable reference point. It will allow to better understand the drawing in dynamic mode, especially when we use pushMatrix (and I hope when they model in 3D). Especially because the goal is to place the center/origin of the drawing in the “center” of the group of the shapes we are drawing. I don’t think all of them understood (I am pretty sure about this, although we’ve spent a good whole hour devoted to this topic), but it was also just the first class session on this. In the afternoon class, I “lost” at least 3 or 4 students during the explanation of the variable coordinate system. Which made me very admired — I even opened Illustrator to see this in action because most have never noticed that the coordinates are there… *scaaaaaaryyyy*
In time I think it will get better… Let’s see.
[insert swatch screenshot]
We created a color swatch (we put the color in a variable) and quickly move on to creating cycles (loops) to make a “queue” of robots. In class 2, even though it was at a slower pace, so someone asked —how can I make a group of r[matriz]obots? What was perfect, because that’s exactly what we did—a cycle within another cycle (nested loop).
It was funny because it is always confusing (for me and) for many students the inverted order of the nested loop. That is, they are always very surprised to start with the lines (vertical advance), and then manipulate the columns (horizontal feed)… I blame this in the relationship we have between the way we describe (we speak) and think visually 😉
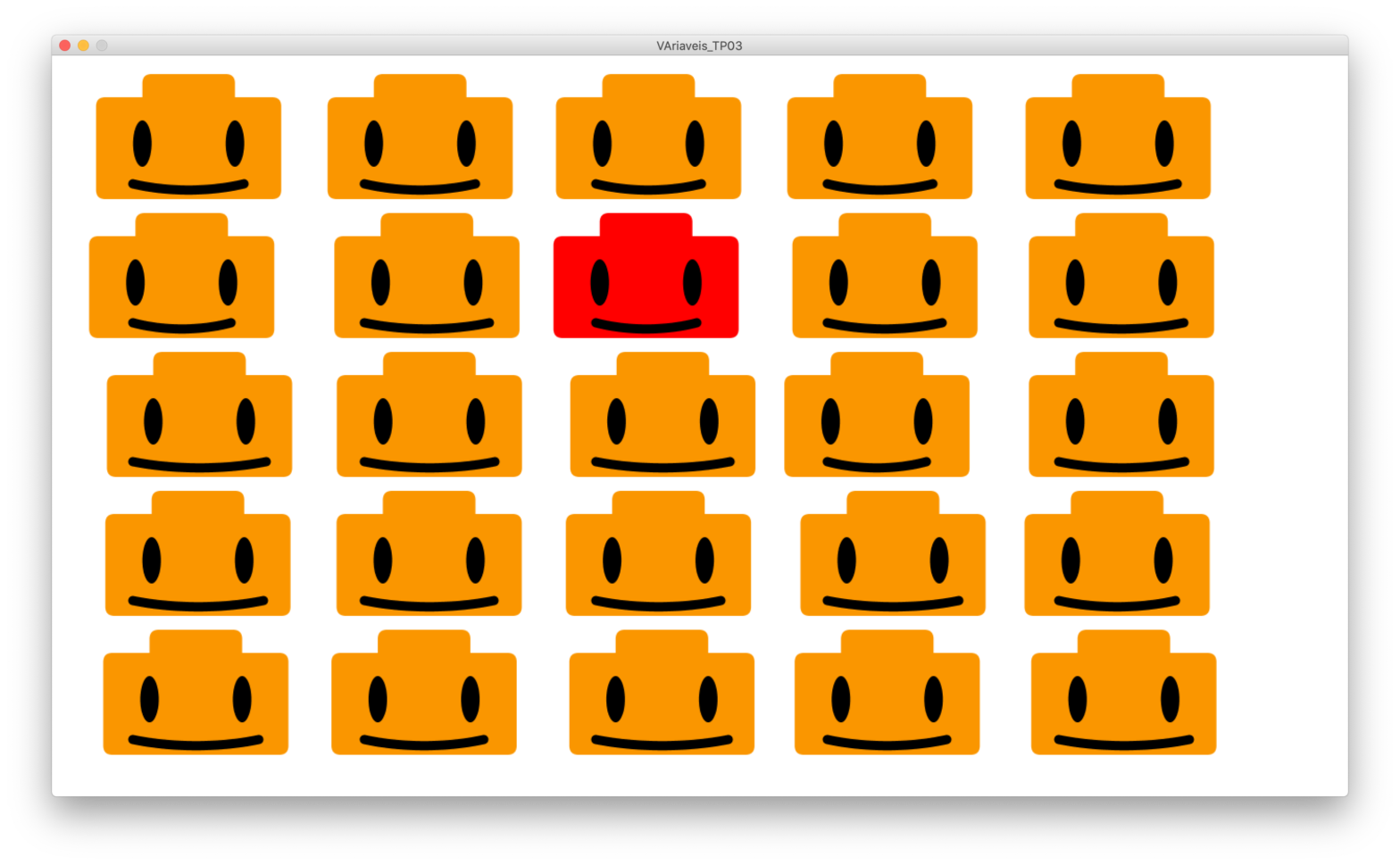
Based on this grid of robots, we took the opportunity to create/draw a condition (an if) where we chose one of the robots to change the color. We saw the structure of the conditions, arithmetic operators ( == >=<=) e logical operands (&& and ||).
In the end, already at the end, it was still possible to squeeze a demonstration of the random function. In the afternoon class session, many were already walking out the door… Patience. It’s on slides, and in online videos. I hope they research this 😉
And that was it. In the second class, everyone did a relatively complex program. Without further delay, here’s a set of lego heads 😉
PAmado, 2020-02-27 LSI, TP03, Variables, Cycles & Conditions declare variables and objects int origX; we will use variable numbers to stir in the position of the drawing (group) origY int; color swatch; we also have other variables, e.g. for colors initialize the program and variables size (1400, 800); background(255); initialize or assign values to variables origX = 150; this value will be the reference of the origin of the robot drawing group origY = 100; when it moves, they all go together swatch = color(250, 150, 0); yellow of lego "head" define methods and properties rectMode(CENTER); noStroke(); let's draw a squad of lego head robots number (cycle/loop) of lines for (int k = 0; k< 5; k++) { 5;="" k++)=""></ 5; k++) {> number (cycle/loop) of robots per line for (int i = 0; i< 5; i++) { 5;="" i++)=""></ 5; i++) {> we're going to need a random variable number to move the robots slightly float trn; declares a new type of variable: actual number trn = random(20)-10; each cycle/loop, generates a number between -10.0 and 10.0 Draws robot noStroke(); fill(swatch); "always paints" lego color robot "yellow" but if it is the robot in the third column (i) of the second row (k) if(k == 1 && i == 2) { fill(255, 0, 0); paints red (our red leader) } draws the robots, from the source, moving right (i*250 px) and down (k*150px) at a time and for a change, adds +- 10 px to the horizontal position rect (origX + i*250 +trn, origY +k*150, 200, 110, 10); lego head rect (origX + i*250 +trn, origY -50 +k*150, 100, 60, 10); top cap fill(0); ellipse (origX-50 + i*250 +trn, origY -5 +k*150, 20, 50); left eye ellipse (origX+50 + i*250 +trn, origY -5 +k*150, 20, 50); right eye noFill(); stroke(0); strokeCap(ROUND); mouth smiley strokeWeight(10); arc(origX + i*250 +trn, origY -5 +k*150, 250+trn*4, 100 , radians(60), radians(120) ); robot end } }