José Raimundo, Marina Pinto
Pretendíamos, com este projeto, criar uma aplicação lúdica dirigida prioritariamente a famílias (adultos com crianças). A par do carácter lúdico, queríamos promover o bem-estar tanto do indivíduo como da família.

A ideia para a criação desta aplicação fundamenta-se em técnicas de mindfulness, que pode ser entendida como focar a atenção de uma forma exclusiva numa única atividade, sem que esteja presente outro pensamento que não a tarefa em si. A literatura sobre esta prática é extensa, aparecendo o “Mindfulness” como uma forma de meditação, um recurso terapêutico ou de combate ao stress. Esta ideia surge com base no sucesso recente dos livros de colorir para adultos. Destes últimos são exemplos o bestseller “Secret Garden” de Johanna Basford, “Art Therapy Colouring Book” de Richard Merritt, sendo que livros como “The Mindfulness Colouring Book: Antistress Art Therapy For Busy People” se assumem mesmo como atividades de mindfulness. O objetivo principal do nosso projeto seria, portanto, criar uma aplicação para gerar de forma aleatória, ou parcialmente aleatória, páginas para colorir simultaneamente versões para adulto e para criança.
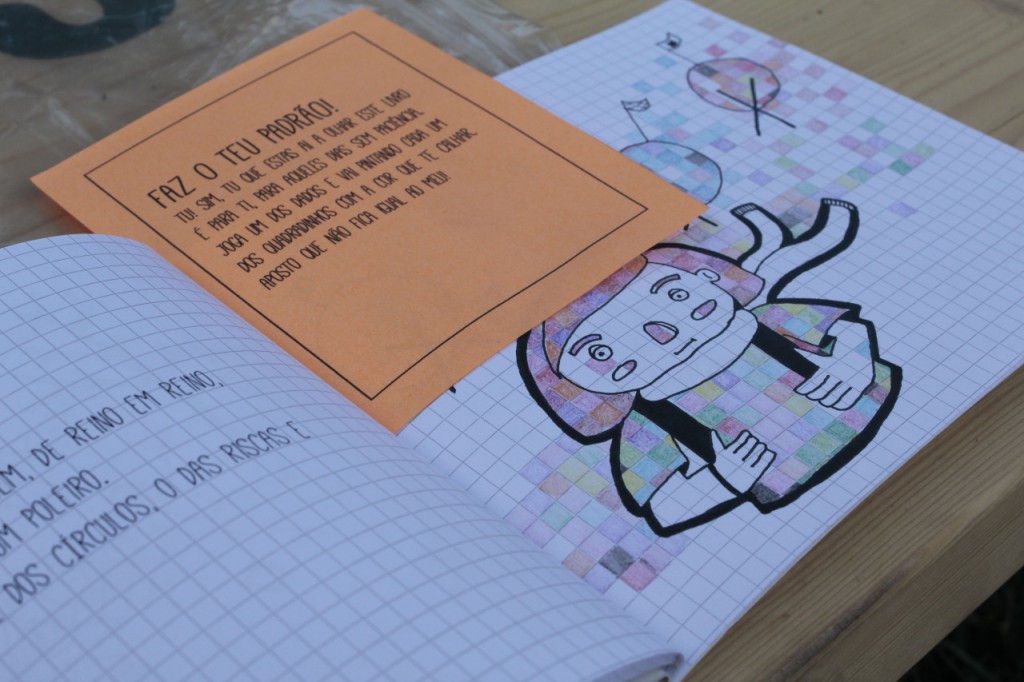
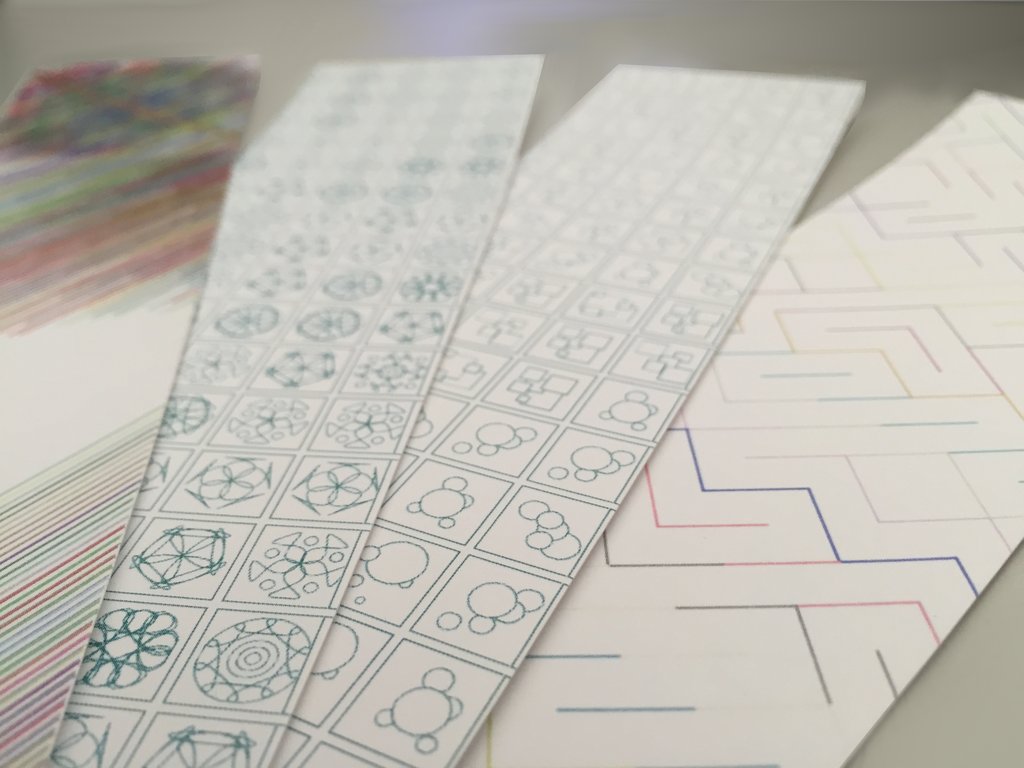
Tal como previsto, aproveitamos o projeto para exercitar vertentes de Ilustração e de Design. O produto das rotinas individuais que obtivemos no decurso deste projeto foram compiladas na forma de um livro, que consideramos ser uma versão preliminar de um protótipo de uma aplicação a ser mais desenvolvida. A escolha de uma charneira com folhas amovíveis é justificada com o conceito de um objeto que pode ser usado por várias pessoas ao mesmo tempo.
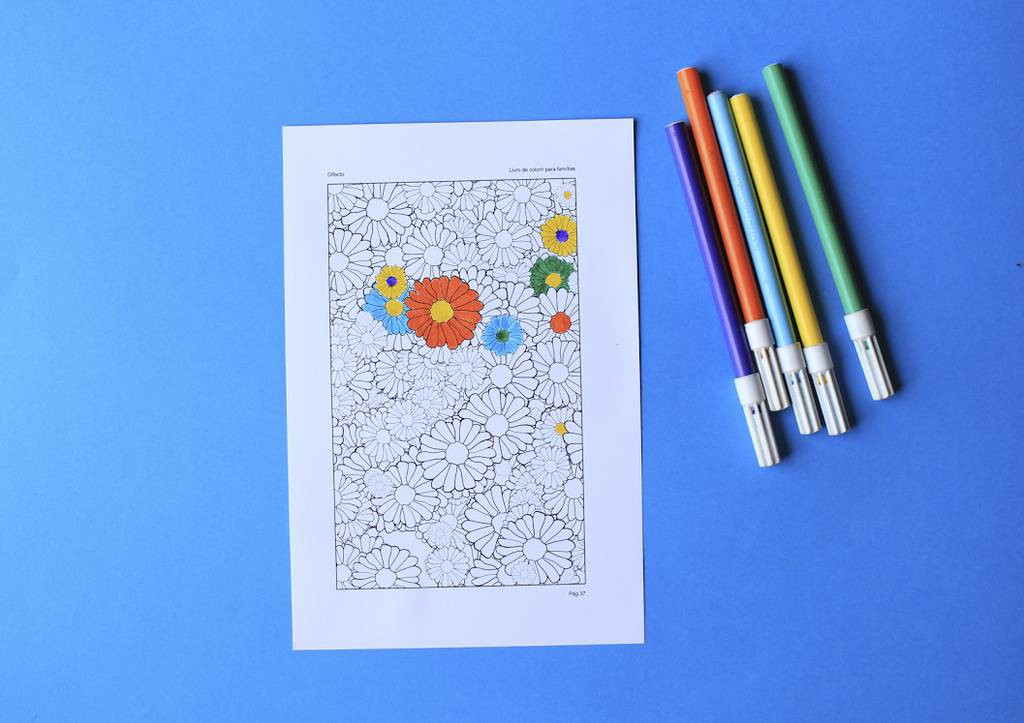
Ao longo do projeto fomos forçados a abandonar a ideia de gerar páginas para crianças, e também de limitar a diversidade de temas a cinco (Os cinco sentidos). Este resultado assume assim características de um projeto em progresso que poderá continuar a ser desenvolvido. Ilustra o que poderá fazer a partir da escolha do utilizador num menu que venha a ser integrado com vários temas à escolha (por exemplo: geométricos, orgânicos, cidades ou aldeias construídas por módulos, jardins, blocos, mapas, etc…). Por último seria retomada a ideia inicial de automatizar a saída para que o programa pudesse gerar também simultaneamente versões simplificadas para crianças para além das versões para adultos.
Consideramos que o essencial do nosso projeto para a disciplina foi conseguido, consistindo na criação de algumas rotinas ilustrativas do que seria utilizado numa aplicação real do género que idealizamos, que pode enriquecer as atividades em família.

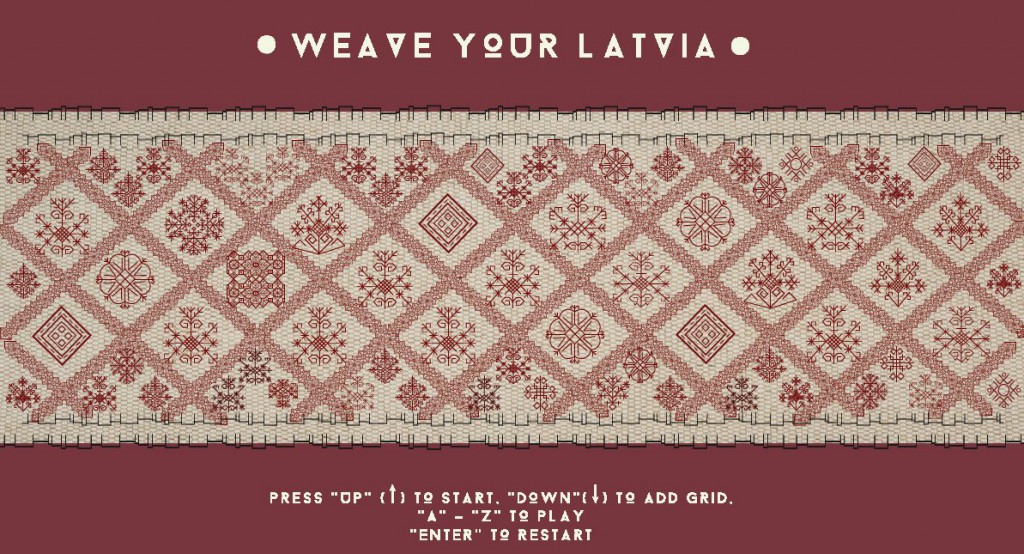
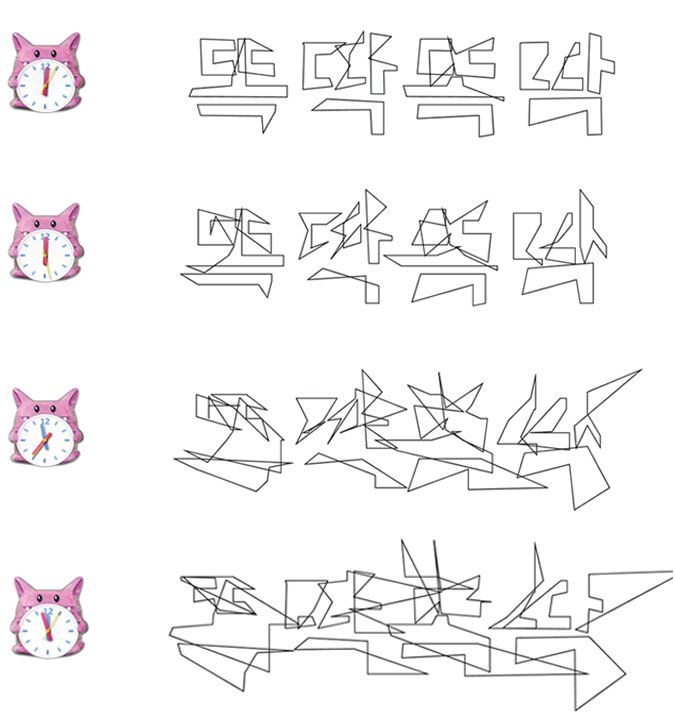
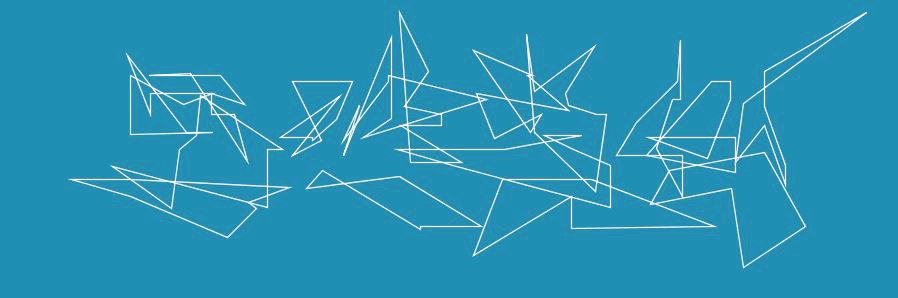
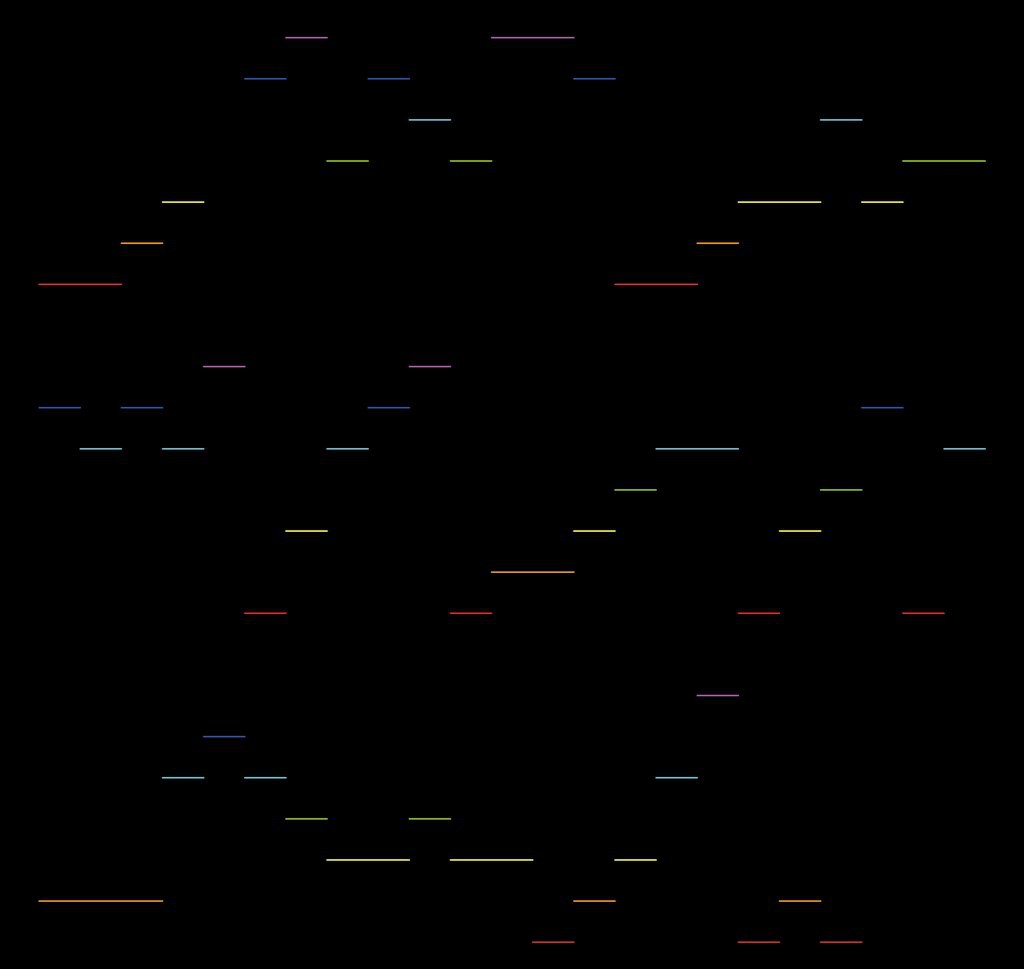
Foi utilizada a linguagem de programação Processing, versão 2.2.1, para programar rotinas individuais que produziriam folhas já paginadas, a integrar o livro/protótipo usado na apresentação. A saída das rotinas foi preparada para se traduzir na produção de ficheiros individuais em formato pdf, com recurso à livraria de pdf para processing. À medida que foram sendo desenvolvidas rotinas individuais, também a abordagem para o código foi sendo alterada. Algumas rotinas pela complexidade dos grafismos usaram imagens. A forma de posicionamento dos elementos foi sendo alterada, começando com intervalos
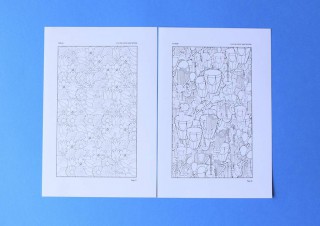
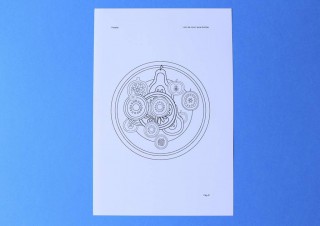
regulares, introduzindo aleatoriedade no posicionamento em relação à área de intervenção, em relação aos elementos entre si, e finalmente através de rotação/translação/escala do sistema de coordenadas do Processing. Relativamente aos grafismos, inicialmente foram esboçados à mão, e posteriormente, foram convertidos para vetor com o Inkscape, para utilização nas rotinas individuais.
Links
José Manuel da Conceição Raimundo (Vila Nova de Gaia, 1973). Desenvolveu o seu percurso profissional prioritariamente como desenhador, cultivando, contudo interesses diversos que incidem em particular no desenho 3D, desenho digital, e ilustração. Atualmente encontra- se a frequentar a Licenciatura em Design de Comunicação da Faculdade de Belas Artes da Universidade do Porto.
Marina Pinto (Penafiel, 1995). Estudante do curso de Design de Comunicação da Faculdade de Belas Artes da Universidade do Porto.